Cara Memasang Icon Sosial Media di header Blog – fiuh akhirnya setelah mencari-cari caranya berhasil juga. Tadinya icon sosmed di header blogku cuma sebatas gambar tapi kini bisa ngelink lho. Hihi, puas banget rasanya bisa belajar hal baru dengan otodidak.
Aku harus berterima kasih sama pemilik blog colourchoval, karena lewat tutorial beliau akhirnya aku berhasil meski ada sedikit modifikasi ukuran sana-sini.
Untuk iconnya, udah aku downloadkan jadi tinggal copas aja. Tapi kalau mau cari icon sosmed lainnya, silakan browsing di internet sendiri ya.
Ok, bagi yang berminat mencoba menerapkan di blognya simak tutorial saya berikut ini:
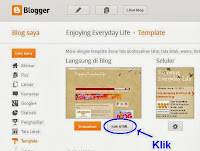
1. Log in ke www.blogger.com
4. Centang Expand Widget
5. Cari kode </header> di dalam kotak template dengan mengetik Ctrl+F → ketik → Enter
6. Paste kode berikut ini tepat dibawah kode
</header> . Dengan catatan ubah tulisan Link Facebook, twitter, dan blog dengan link akun sosial media Anda.
<div class='button-widget'><a class='postlink' href='LINK FACEBOOK' target='_blank'><img alt='' border='0' src='http://i1315.photobucket.com/albums/t590/agustinadiansusanti/facebook_64x64_zps64d1ee69.png'/></a>
<a class='postlink' href='LINK TWITTER' target='_blank'><img alt='' border='0' src='http://i1315.photobucket.com/albums/t590/agustinadiansusanti/twitter_64x64_zpsba5dbfe6.png'/></a>
<a class='postlink' href='LINK BLOG' target='_blank'><img alt='' border='0' src='http://i1315.photobucket.com/albums/t590/agustinadiansusanti/rss_64x64_zpse33ac042.png'/></a>
<div>
7. Cari kode header-inner dengan cara mengetik Ctrl+F → header-inner → Enter
8. Setelah ketemu kode seperti ini,
8. Setelah ketemu kode seperti ini,
.header-inner .Header .descriptionwrapper { padding: 0 $(header.padding); }
.button-widget {
float:right;
border:0;
margin-right:75px;
margin-top:-280px;
height:60px;
width:308px;
} .button-widget a img {
border:none;
}
.button-widget a:hover img {
border:none;
opacity:0.9;
filter:alpha(opacity=80);
-moz-opacity:0.90;
-khtml-opacity:0.9;
}
10. Klik Pratinjau dulu jika sudah sesuai dengan keinginan Anda, silakan disimpan.
NB :
Anda dapat mengubah letak dan ukurannya sendiri
Float = posisi icon
Right = kanan
Left = kiri
Margin-right = untuk mengatur posisi icon ke kanan
Margin-top = untuk mengatur posisi icon ke atas
Margin-top = untuk mengatur posisi icon ke atas