Salah satu syarat mengikuti Lomba Blog adalah memasang banner penyelenggara lomba. Biasanya panitia menyediakan kode script HTML untuk memasang banner tersebut.
“Tapi, jika ada banner berbentuk animasi bergerak dan ternyata tidak ada kode scriptnya gimana dong?” (#Clingak-clinguk…help…help… xixixi…)
Tenang, jangan panic. Mau tau solusinya? Simak tutorial saya berikut ini:
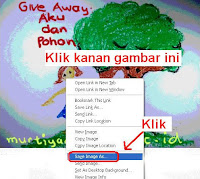
1. Buka dulu web penyelenggara lomba, klik kiri tepat di bannernya → klik kanan (tahan) → Save Image As
2. Simpan di PC/komputer/ laptop Anda → ketik nama filenya → simpan
3. Log in ke www.blogger.com
4. Klik POS
6. Klik icon insert image
8. Klik File Bannernya → Open
9. Setelah terupload, klik Gambar Bannernya → Add selected
Nah, sampe disini aja sebenarnya udah bisa terpasang sih tapi di dalam postingan blog. Jika ingin memasangnya di side bar maka Anda harus mengambil langkah berikutnya:
10. Klik HTML
11. Muncul kode scriptnya kan? → blok semua kodenya (Ctrl+A) → copy kode (Ctrl+C)
12. Kembali ke dashboard blog → Klik TATA LETAK
13. Klik HTML/ Java Script
14. Paste kode tadi (Ctrl+V) ke dalam kotak tsb→simpan
15. Lihat Blog Anda
Taraaaa….jadi deh…selamat berlomba ya.. semoga berhasil! ^_^