Berhubung saya lagi ikutan lomba blog Jarvis Store, dan ada kendala waktu saya masukkan kode banner di sidebarnya, dimana waktu saya pasang kodenya ternyata tampilan banner melebar kesamping jadi kelihatan separo.
Oleh karena itu kali ini saya akan berbagi cara menyesuaikan tampilan banner lomba Jarvis Store pada widget sidebar kita masing-masing.
Caranya :
- Klik entri baru pada blog Anda
- Klik HTML yang ada disamping compose → Copy paste kode banner dari panitia lomba ybs
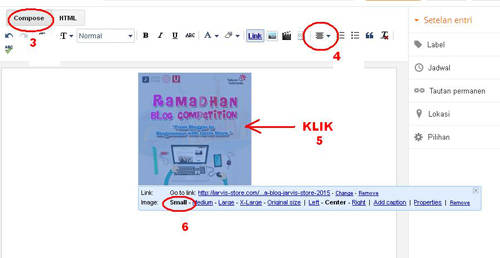
3. Klik bagian compose
4. Klik alignment center (rata tengah)
5. Klik tepat pada gambar banner
6. Lihat pada bagian bawah gambar banner, ada ukuran small, medium, large,extra large. Berhubung sidebar kita kecil, maka klik yang ukuran small
7.Kemudian klik HTML yang disebelah compose dan tampak kode script banner baru dimana terlihat ukuran width dan heightnya menjadi 200px saja.
Nah kalau misalnya lebar sidebar kita lebih kecil lagi bisa diubah sendiri pada bagian width dan heightnya mungkin jadi 150px.
- Buka layout/ tata letak – add gadget/ tambah gadget
- Klik HTML/ Java Script
- Copas kode bannernya – simpan.
Ok mak, selamat berlomba ya..



HIhihi....gamping ya Mbak ternyata.
BalasHapusOke mbak, terima kasih ya untuk sharingnya :D
Ya hehe
HapusWaah aku belum ikutan lomba ini, belum tahu juga disuruh apa hihi, ntar deh pas selo ceki2
BalasHapusOke mak
HapusMb Susan jenius bingits...ahli soal per blog an...hehehe
BalasHapusMasih bljr kok mb hehe
Hapusikutan lomba juga ah, kemarin-kemarin sempet juga nyoba fitur-fitur di jarvis-store, sangat lengkap buat toko online.
BalasHapus