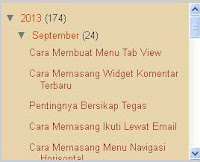
Arsip Blog atau Blog Archive berisi kumpulan artikel di blog yang ditampilkan menurut bulan dan ditampilkan dalam bentuk drop down yang berfungsi untuk mempermudah pengunjung menavigasi blog Anda dengan tautan ke pos lama, seperti ini :
Ok, caranya sangat mudah:
1. Log in ke www.blogger.com
2. Klik Tata Letak
3. Klik Tambah Gadget
4. Klik Arsip Blog
5. Simpan
Nah, jika murni tampilannya seperti ini mungkin kurang rapi. Jadi saya akan berbagi cara memasang scroll di widget ini. Caranya sebagai berikut :
1. Log in ke www.blogger.com
2. Klik Template
3. Klik Edit Template
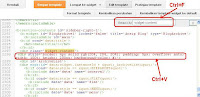
4.Cari kode widget-content dengan menekan Ctrl+F di dalam kotak
5.Copy dan pastekan kode berikut ini diantara kode <div class='widget-content'> dan <div id='ArchiveList'>
<div style='border: 4px solid rgb(204, 204, 204); padding: 5px; overflow: auto; width: 100%; height: 200px; background-color: #;'>
6. Cari kode quickedit dengan menekan Ctrl+F juga dan tambahkan kode </div> sebelum kode
<b:include name='quickedit'/>
Sehingga secara keseluruhan tampilannya seperti ini :
<b:widget id='BlogArchive2' locked='false' title='Arsip' type='BlogArchive'> <b:includable id='main'> <b:if cond='data:title'> <h2><data:title/></h2> </b:if> <div class='widget-content'> <div style='border: 4px solid rgb(204, 204, 204); padding: 5px; overflow: auto; width: 100%; height: 200px; background-color: #;'> <div id='ArchiveList'> <div expr:id='data:widget.instanceId + "_ArchiveList"'> <b:if cond='data:style == "HIERARCHY"'> <b:include data='data' name='interval'/> </b:if> <b:if cond='data:style == "FLAT"'> <b:include data='data' name='flat'/> </b:if> <b:if cond='data:style == "MENU"'> <b:include data='data' name='menu'/> </b:if> </div> </div></div> <b:include name='quickedit'/> </div> </b:includable>
7. Klik Pratinjau dulu setelah OK baru disimpan.









baru nih lengkap,thanks
BalasHapusThanks Infonya gan :)
BalasHapushttp://www.rizkysoftware.com/