Aku punya gambar dimana background warna putih dan foto objek dengan background file PNG (aku beri judul : za) seperti ini:
Tekan Ctrl+J pada "za" sehingga muncul gambar duplikatnya lalu klik icon mata (indicates layer visibility) "za"
Klik Single Colomn Marquee Tool
Klik pada gambar sehingga membentuk garis vertikal putus-putus seperti ini
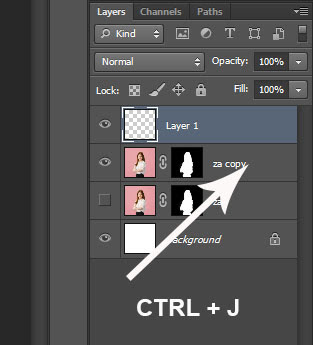
Tekan CTRL+J pada "za copy" sehingga muncul layer 1 dimana layer ini adalah hasil duplikasi dari single colomn marquee tool za copy
Delete Layer "za copy" dengan cara klik kanan pada "za copy" lalu klik Delete, sehingga tampilannya seperti ini:
Munculkan kembali layer "za" sehingga tampilannya seperti ini:
Pindahkan layer "za" ke atas dengan cara klik pada layer "za" lalu seret mouse ke atas sehingga tampilannya seperti ini:Tekan CTRL+T dan lebarkan posisi layer 1 dengan cara seret mouse ke kanan dan kiri seperti ini:Seret sesuai keinginan sehingga tampilan backgroundnya jadi full. Tapi kalau mau dibuat melengkung bisa klik CTRL + T lalu edit - wrap dan seret ujung-ujungnya sesuai keinginan Anda
Demikianlah cara membuat Pixel Stretch Effect. Semoga bermanfaat.










Wih keren walau agak rumit ya kalau edit di photoshop, tapi lumayan hasilnya bagus. Selain itu, lengkap fiturnya buat edit apapun sabilah, apalagi cover cerita pasti bakalan bagus.
BalasHapusiya hehe
Hapus